Safariに搭載されている、ITP(Intelligent Tracking Prevention)へ2017年にGoogleは対応していました。
対応方法は以下の3種類があります。
グローバルサイトタグ(gtag.js)とイベントタグを実装
GoogleAnalyticsとGoogle広告を連携
Google Tag マネージャーを使用しコンバージョンリンカーというタグを設置
GoogleAnalyticsとGoogle広告を連携
Google Tag マネージャーを使用しコンバージョンリンカーというタグを設置
残念ながら2018年の10月まではYahoo広告はITP(Intelligent Tracking Prevention)の影響を避けられない状況でした。
目次
Yahoo広告もITP対応を実施
yahooもついにITPへの対応を開始しました。(2019年1月現在YSSのみ対応しています。)
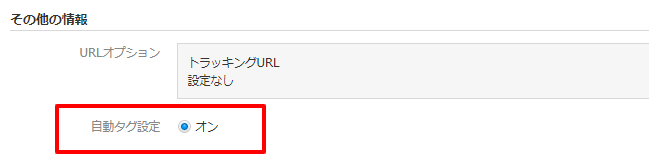
1:自動タグ設定をオンにして
2:サイトジェネラルタグ という以下のタグを全ページ、head内に入れることでITPへの対応が可能になります。
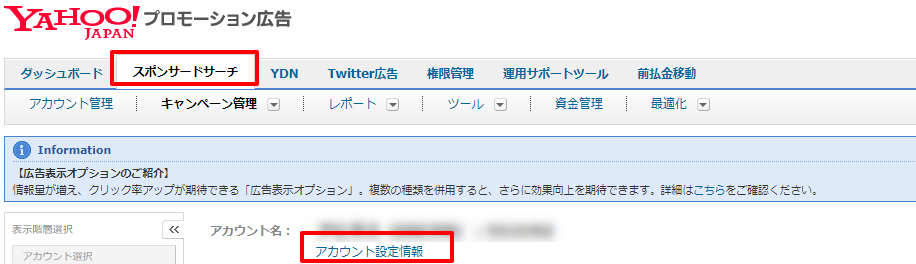
自動タグ設定
アカウント一覧 > アカウント設定情報 >アカウント設定情報の変更 から設定可能です。


広告のURLに「YCLID」パラメータを追加する機能です。
サイトジェネラルタグ
<script asyncsrc="https://s.yimg.jp/images/listing/tool/cv/ytag.js"> </script><script> window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); </script>
これで、Yahoo広告のCV数が伸びるケースも出てきそうです。
ちなみに2019年1月10日現在の時点でITPに対応しているのはYSSのみです。YDNはまだ対応していません。対応後は上記のサイトジェネラルタグで対応できるとのことなので、今回対応しておいて損はありません